hOla chic@s les traigo nuevo tuto *v*
Para los que me los que me pidieron este tuto sorry por la demora pues voy por orden o.O de pedidos ^^ !!
como se habran dado cuenta cada que entras a tutoriales, premio, afiliaciones...etc el fondo cambia, es un truco muy padre si te gusta variar cada pagina con un fondo diferente n.n!!
ejemplos:
bueno empezemos:
Ve a :
Diseño >>> Edicion de HTLM >>> Editar plantilla
Pulsa CTRL+F y busca:
</head>
Copia el siguiente codigo y pegalo arriba de </head>:
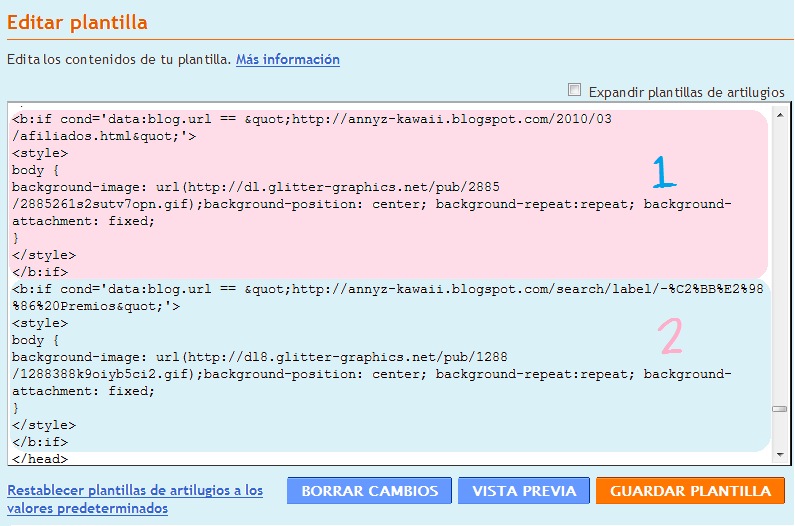
Ahora tienes que remplazar lo de morado por la direccion de la entrada
Remplaza lo de rosa por la direccion de tu fondo
Te quedaria asi:
<b:if cond='data:blog.url == "http://TUBLOG.blogspot.com/p/PAGINA.html"'>
<style>
body {
background-image: url(URL DE TU FONDO);background-position: center; background-repeat:repeat; background-attachment: fixed;
}
</style>
</b:if>
Ahora tienes que remplazar lo de morado por la direccion de la entrada
Remplaza lo de rosa por la direccion de tu fondo
Te quedaria asi:






Gracias por el tuto!!! siempre quise saber como se hacia!! Arigato! ^O^
ResponderEliminarMaravilloso este aporte =D
ResponderEliminarno me funciono .... =(
ResponderEliminartrata de salir el fondo q le puse pero inmediatamente le vuelve a salir el que le puse por defecto.... que hago ??
ResponderEliminarMuchísimas gracias por este tutorial, en principio quise hacerlo pero no sabía como. Felicidades por tu gran trabajo, es precioso ^^
ResponderEliminarya he vuelto! Es que estaba fuera de vacaciones y por eso no te e comentado >.< ¡¡Me encantan todas las cosas que has subido!!
ResponderEliminarGracias!
ResponderEliminargracias ryuu ^^ me alegra que te haya gustado !!
ResponderEliminarwaa me da mucho gusto que hayas regresado nena ^^ ojala te la hayas pasado bien !!! y grax comentar y por no olvidarte de mi blog >.<
ResponderEliminaroKa leyzalley recuerda poner bien los codigos sin borrar ninguna coma , ni eso.. de cualquier forma si te sigue sin funcionar en una que entre al msn te ayudo con mucho gusto como lo he estado haciendo oKas? ^^
ResponderEliminarwaaa genial gracias annyz :DD no me habia fijado en eso, buen material
ResponderEliminarWooo, muchísimas gracias :3 Está increíble el tutorial, ya lo hice y me funcionó, aunque creo que hay un pequeño defectillo, y es que a la última página no se le cambia el fondo. Y por lo que veo, a ti tampoco se te cambia la última :/ A lo mejor son sensaciones mías, pero...aún así, me ENCANTÓ el tuto <3
ResponderEliminaramm hola ines no lo que pasa es que yo no le puse fondo a ese ultimo xD!!! solo a los 3 primeros!! es raro que no se te cambie..hice la prueba y si se cambio o.O!!! la dejare puesto el ultimo fondo para cuando regreses lo veas ^^!
ResponderEliminarHola annyz! He usado este tutorial y me va genial excepto en una cosa.
ResponderEliminarAl principio tenía un fondo para todo el blog, y lo hice siguiendo tu tutorial de "Fonditos blog", pero ahora que he probado este, he tenido que quitar el código del fondo que tenía antes porque si no me pasa como a "leyfzalley Gonzalez Melendez", que mientras carga la página aparece el fondo nuevo, pero luego se queda el fondo común (me explico?).
Pero ahora que he puesto un fondo para cada página, si pincho en una entrada, el fondo no sale! Y a ti si te sale el fondo de HOME cuando entras en cualquier entrada... ¿Me entiendes?¿Puedes ayudarme?
oka estas teniendo los mismos problemas que yo tenia al ponerlo pues siempre volvia al fondo originalm o.O!!
ResponderEliminarlo que yo hice fue lo siguente:
- quite de mi gadget htlm/javascript el codigo que puse en "fonditos blog"
- para que mi blog siguiera teniendo fondo sin tener que tener el codigo que mencione antes.. lo tuve que poner en edicion HTLM !!!
asi de esa manera al poner el truco de cambiar fondos ya no tuve problemas porque ya no me estorbaba el codigo de fonditos (el que se pone en gadget)
no se si me explique... x.x si gustas te puedo ayudar en msn con mas tiempo ^^ saludos
Gracias! Lo he conseguido como me has dicho!
ResponderEliminarde nada :P
ResponderEliminarComo se llama la plantilla que usas?, es que algunos de tus tutos no me funcionan, y quizas sabiendo la plantilla que usas me pueden hacer mejores cambios.
ResponderEliminar:S Hola, soy nueva en todo esto y te ruego que me tengas paciencia.
ResponderEliminarHice todo y aparece, sólo que la parte de arriba sigue con el fondo normal y la parte de abajo si tiene el nuevo fondo :$
checalo porfavor :) y dime qué está mal:
http://vivirenunsueno.blogspot.com/p/afiliados.html
Saluditos^^te sigo
Hola anime girl:
ResponderEliminarmira la plantilla que yo uso es esta:
http://www.ipietoon.com/2008/11/pinky-stripe-template.html
espero te sirva ^^
hola KANDRA:
ResponderEliminarEs probable que el problema lo cause la plantilla que usas, el codigo esta bien sino tambien tendria problemas yo al ponerlo.. muchas veces las plantillas son diferentes y no agarran bien todos los codigos.. gomene
Gracias :D Annyz!
ResponderEliminarGracias!!! amo esta página!!!
ResponderEliminar¡Gracias, Annyz! ¡Eres maravillosa!
ResponderEliminarA mi me funcionaba perfectamente pero derrepente sin yo tocar a nada, ha dejado de funcionar, y me pone el mismo fondo a todas las paginas.
ResponderEliminar:D
ResponderEliminarmuchas graciasss!!!
yo siempre pensando si se podria hacer algo asiii ^^
Eres una pasada de la informatica... (y de los bloogs!!)
Te siigo! :D
pasate por mi blog :D
besos ;)
Oye annyz tengo una duda
ResponderEliminarQuiero saber si en vez de url puedo subir una foto mia que este guardada en la compu y la pueda subir? sin poner un url n_n