Oka chicas como sabran la ley sopa esta por afectarnos a todos de muchas maneras, tal como dejandonos sin servidores para descargas cosas (musica, anime, manga, peliculas, etc) osea se nos cierra el mundo para las que tomamos esos recursos x__X
Estos son los ultimos ataques hechos por anonymous: (que estoy a favor de ellos) obviooo xD
Aunque esta acción se suma a los golpes directos asestados contra Sony, al publicar toda su discografía para que los usuarios la puedan descargar libremente; así como la publicación de datos personales del director del FBI, Robert Muller, como parte de su "Operación Represalia".
también emprendió ataques contra la página del Departamento de Justicia de Estados Unidos y contra el portal de la empresa Universal Music.
El catálogo de Sony Music de los últimos 10 años puede descargarse desde hace unas horas a través de links ofrecidos por el grupo Anonymous.
aqui les paso la direccion de la pagina donde podras bajar todos la discografia de los artistas de esta compañia GRATIS (Recordandoles que sony las vendia en su pagina oficial) gracias a anonymous son gratis.. todo esta para descargar via torrent ^^ ... coool
lunes, 23 de enero de 2012
viernes, 20 de enero de 2012
aviso 5
Menu Lateral Flotante
chicas este tuto lo pondre asi de rapidito pues no tengo tiempo hoy gomene TvT igual espero sea de su agrado =D
Da clic para verla en tamaño grande
1.- Entra a tu blog2.- Ve a la pestañita que dice "diseño"
3.- Dentro de ahi da clic en la subpestañita que dice "Elementos De Pagina"
4.- Añade un Gadget HTML/JAVASCRIPT
5.- Pega el siguente codigo:
<style type="text/css">
#gb{
position:fixed;
top:250px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:left;
}
</style>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<a href="URL O DIRECCION DE TU ENTRADA"><img src="http://i1085.photobucket.com/albums/j433/Annyz-chan/afi.png" width="70" border="0" height="100" /></a><br />
<center><a href="URL O DIRECCION DE TU ENTRADA"><img src="http://i1085.photobucket.com/albums/j433/Annyz-chan/tutu3.png" width="80" border="0" height="100" /></a><br />
<a href="URL O DIRECCION DE TU ENTRADA"><img src="http://i1085.photobucket.com/albums/j433/Annyz-chan/premio.png" width="70" border="0" height="100" /></a><br />
<a href="URL O DIRECCION DE TU ENTRADA"><img src="http://i1085.photobucket.com/albums/j433/Annyz-chan/tutu4.png" width="70" border="0" height="100" /></a><br /></center>
<div style="text-align:right">
<a href="javascript:showHideGB()">
</a>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (80-gb.offsetWidth).toString() + "px";
</script></div></div>
Color Rosa: Url o Direccion de la entrada
Color Morado: url o Direccion de la imagen
Notita: AL poner el codigo ya va incluido el menu asi como lo tengo yo, si ustedes gustan poner otro tipo de imagenes y letras solo es cuestion de hechar a volar la imaginacion para que quede el menu a su estilo ya mas personalizado ^^
mas cajitas
Que tengan todas un lindo dia =D
Para ponerlos en tu blog:
Diseño >> Elementos de la pagina >>> Añadir gadget htlm/javascript
jueves, 12 de enero de 2012
Relojitos
awwwww chicas ya se acerca el 14 de febrero =D ya voy a empezar a poner cosita con tema de corazoncitos y todo eso para que vayan adornando sus blogs ^^ espero les agrade mi primer post para este dia del amor y la amistad (L)
Diseño >> Elementos de la pagina >>> Añadir gadget htlm/javascript
viernes, 6 de enero de 2012
NUevos regalitos =D
Gracias a todas las chicas que me han dado regalitos, aawww me da un gusto enorme y una emocion ver que se toman un tiempito para hacer estos lindos detalles =D grax chicas me da gusto contar con todas ustedes.
Mi primer regalito me lo dio Estrellita del blog La Casita De Los Kawaii arigato nena.
El segundo me lo otorga Consuelito del blog My Strange Worldand Moree grax a ti tambien nena.. besos

Y mi tercer regalito me lo da Syre Farfalla del blog Things Of Syre ella lo hizo con sus propias manitas ^o^ te quedo lindisimo nena..gracias =D
Mi primer regalito me lo dio Estrellita del blog La Casita De Los Kawaii arigato nena.
El segundo me lo otorga Consuelito del blog My Strange Worldand Moree grax a ti tambien nena.. besos

Y mi tercer regalito me lo da Syre Farfalla del blog Things Of Syre ella lo hizo con sus propias manitas ^o^ te quedo lindisimo nena..gracias =D
Como hacer tus propios brushes
Awwww nuevo tutooo ~~~ y muy basico tmb ^^ Esta vez aprenderemos a hacer nuestros propios brushes yeeaahh, ya bastantes me ha preguntado que porque no subo mas brushes o porque no hago packs y ioo awww *porque no tengo tiempo TvT* por eso me decidi a hacer este tuto ^^ aparte de que es divertido crearlos, puedes hacer tus propios pack de los personajes que mas te gusten =D de lujo no?
empezemos:
Yo utilizo el photoshop cs3 en espanol okei
Cuando hacer un brush
Paso 1
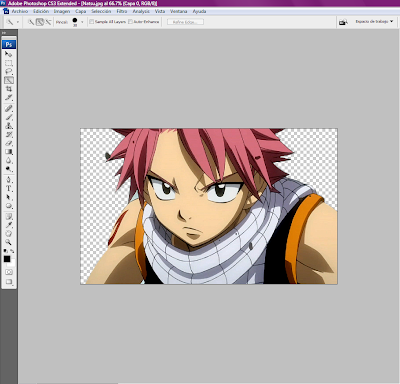
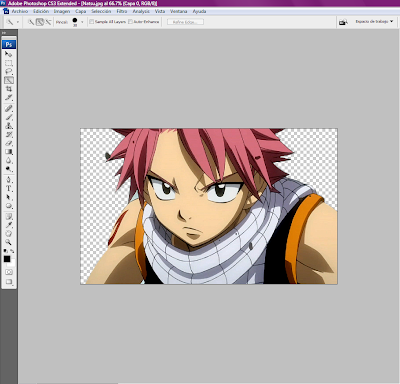
Escoge tu imagen
Paso 1
Escoge tu imagen
Yo escogere aa mmm Natsu de Fairy Tail hhahahha es que me encanta :$

Paso 2

Paso 2
2.- Vamos a Edicion y buscamos la opcion que dice: Definir Valor de Pincel y das clic en ella
Paso 3
3.- Al darle clic aparecera una ventanita "ahi tendras que ponerle nombre a tu brush ^v^"
jueves, 5 de enero de 2012
more cursores
Hola mis nenas ya hace bastante tiempo que no pongo cursores espero les gusten estos que acabo de hacer =D *como siempre me salen grandes las cosas en photoshop x.x* pero igual se que se veran muy bonitos en su blog ^^
las imagenes son de candyholic pero yo las adapte para que se vean cute como cursores xD
Para poner el cursor en tu blog:
te vas a:
Diseño >> Elementos de la pagina >>> Añadir gadget htlm/javascript
Premios
aww empezando este anio con lindisimas cositas ^^ les presumo el regalito que me hizo ramunnochef del blog trucos de star doll mi mundo arigato :3
Y ahora los premios ^^ *taraaaaaaaaann* hahaha
Regalito de kitty face waaa estasuper tiernooo *v* gracias nena y animo okas? no dejes que una ninia sin nada que hacer mas que molestar te ponga de malas, tu eres mejor que ella =D

Y ahora los premios ^^ *taraaaaaaaaann* hahaha
Regalito de kitty face waaa estasuper tiernooo *v* gracias nena y animo okas? no dejes que una ninia sin nada que hacer mas que molestar te ponga de malas, tu eres mejor que ella =D

1 Paso ♥ : Quien te dio el premio :
2 Paso ♥ : Otorga a las personas que tu crees que se merecen este Premio ^^
http://kawaii-butterfly.blogspot.com/
http://dulce-kawaii-blog.blogspot.com/
http://the-wonderlands-kary.blogspot.com/
http://elpuchisblogmew.blogspot.com/
http://cristaldreamshouse.blogspot.com/
http://sweetkittylove-love.blogspot.com/
http://kawaii-butterfly.blogspot.com/
http://dulce-kawaii-blog.blogspot.com/
http://the-wonderlands-kary.blogspot.com/
http://elpuchisblogmew.blogspot.com/
http://cristaldreamshouse.blogspot.com/
http://sweetkittylove-love.blogspot.com/
y mi segundo premioo *aplausos* me lo otorga Qriztian del blog Mundo Japones Colombia =D *alagada porque ya tiempo que el no me daba uno *o* hahaha* grax neneee ^^
♫ Reglass..!
♫ Menciona Quien Te Lo Otorgo ^^
Qrizian =D besos wapo *en el cashete hahaxD* niamm :3
♫ Preguntillas ^^
►En qué eres imaginativo?
ammm me gusta imaginarme respecto a lo que voy a vestir.. acessorios y todo eso xD en cosas del blog amm cursores y cositas de esas xD
ammm me gusta imaginarme respecto a lo que voy a vestir.. acessorios y todo eso xD en cosas del blog amm cursores y cositas de esas xD
►Te consideran creativo?
Pues un poco creo xD pero no soy muy buena x.x
Pues un poco creo xD pero no soy muy buena x.x
►Como surgió tu blog?(personal/gustos)
Bueno ya lo he comentado en otras preguntas.. siempre me ha encantado recolectar materiales y cositas lindas de la net.. hubo un tiempo en que llene todo mi disco duro hahaha :$ y bueno eran demasiadas cosas para mi solita asi que decidi abrir un espacio y compartir (L)
.. Bueno ya lo he comentado en otras preguntas.. siempre me ha encantado recolectar materiales y cositas lindas de la net.. hubo un tiempo en que llene todo mi disco duro hahaha :$ y bueno eran demasiadas cosas para mi solita asi que decidi abrir un espacio y compartir (L)
♫ Entregar a 5 o 6 blogs imaginativos :D
los mismos de arriba :$
los mismos de arriba :$
miércoles, 4 de enero de 2012
super contenta de poder regresar al blog lo tenia algo abandonado gomene chicas T.T pero ya stoe de regreso sisisi ya voy a poder actualizar mas seguido ^^ gracias chicas por todos sus coments, saludos, buenos deseos awww grax grax yo tambien les deseo lo mejor en este anio que empieza que todos sus propositos y metas se cumplan, que haya mucho amor y exito en todo lo que emprendan *ya se puso nostalgica* espero se la hayan pasado muy bonito en estas fiestas en compania de toda su familia y amigos.
Ahorita voy a estar contestando todos los coments y dudas xD son mushisimas grax de corazon me da gusto ver siempre muchos comentarios =D.. me tardo en contestar pero siempre contesto xD.. asi que por aqui andare un buen rato, si tienen alguna duda por favor no duden en preguntarme okis? besos a todas y que tengan buen dia ^^
Poner fondo (background) al titulo del post y al sidebar
shalalaa ~~
Hola chicas en este tuto aprenderemos a poner un fondito a nuestro titulo del post es algo muy sencillito.
NOTA: por favor recuerden que no todas las plantillas son iguales asi que puede que si encuentres los codigos o puede que no o.o depende de la plantilla que uses okei?
bueno empezemos ^^
1.- Ve a Diseño >> Edicion de Html >> Expandir Artilugios
2.- busca el codigo:
h3.post-title {
o
.post h3 {
o
h3.post-title, .comments h4 {
3.- Busca:
background: $posttitlebgColor
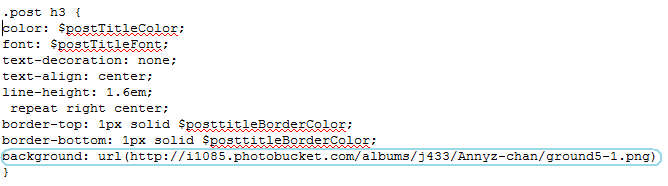
3.- Y remplaza con este codigo:
background:url(URL DE TU FONDO O BACKGROUND);
Ejemplo:
4.- Da vista previa y guarda =D

1.- Ve a Diseño >> Edicion de Html >> Expandir Artilugios
2.- busca el codigo:
o
4.- Busca:
5.- Y remplazalo por este codigo:
Notita: en caso de no encontrar *background: $sidebar1HeaderBgColor; * solo pega el codigo del paso 5 y listo.
6.- Da vista previa y guarda =D
2.- busca el codigo:
#sidebar1 h2 {
o
h2 {
4.- Busca:
background: $sidebar1HeaderBgColor;
5.- Y remplazalo por este codigo:
background:url(URL DE TU FONDO O BACKGROUND);
Notita: en caso de no encontrar *background: $sidebar1HeaderBgColor; * solo pega el codigo del paso 5 y listo.
6.- Da vista previa y guarda =D
Formas de Bordes
weno chicas aqui una guia de los tipos de bordes con los que puedes personalizar tu sidebard =D
Borde 1

-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
BOrde 2

-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
Borde 3

-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
Borde 4

-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
Borde 5

-moz-border-radius: 35px;
border-radius: 35px;

-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
BOrde 2

-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
Borde 3

-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
Borde 4

-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
Borde 5

-moz-border-radius: 35px;
border-radius: 35px;
Suscribirse a:
Entradas (Atom)