weno chicas aqui una guia de los tipos de bordes con los que puedes personalizar tu sidebard =D
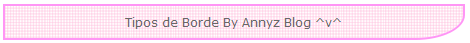
Borde 1

-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
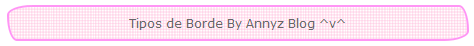
BOrde 2

-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
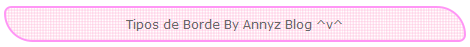
Borde 3

-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
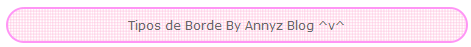
Borde 4

-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
Borde 5

-moz-border-radius: 35px;
border-radius: 35px;

-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
BOrde 2

-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
Borde 3

-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
Borde 4

-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
Borde 5

-moz-border-radius: 35px;
border-radius: 35px;

Gracias por el tutorial n.n
ResponderEliminarFeliz 2012!!!
Besos!!
de nada Bam ^^
ResponderEliminarY como haces para alargarlo y ponerle en¿l borde asi grueso, como el que aparece ahi?
ResponderEliminarGracias!
ResponderEliminarPero yo querría saber como redondear las esquinas del blog, tanto sidebar como entradas.¿Sabes como? :)
Estaría bien que hicieras un tutorial!
Tu blog me encanta!
He vuelto!
Estaré más por aquíii!
Un beso!
No entiendo Annyz, Estos brodes... ¿Cómo se ponen? XDD!
ResponderEliminarSon muy monos, me gusta el último, perooo no lo entiendo -.-"
kagami:
ResponderEliminarnena puse un tuto arribita de este mismo tema ahi explico como y donde ponerlos ^^
GINGERGIRL:
ResponderEliminarsip creo que se a que te refieres.. en un tiempito que tenga hago el tuto okas? besos
Gracias annyz! :) tomate el tiempo que quieras!
ResponderEliminargrax nena ya veras no que no tardo ^^
ResponderEliminarEL MUNDO SE VOLVIO LOCO:
ResponderEliminarEl sidebar por defecto en las plantillas es largo sino es asi la plantilla que usas es la que no tiene ese efecto.