Para todos los que me pidieron este tuto por fin lo pongo hahah sorry es que he andado muy ocupada estos dias -.-'
bueno empezemoooss
1.- Nos vamos a:
Diseño >> Elementos de Pagina >> Añadir gadegt Htlm/javascript
2.- Copia este codigo y pegalo en el gadget
<div style="position: fixed; top:0px; left: 30px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=XXXXXXX" target="_blank" rel="nofollow" title="Sigueme !" imageanchor="1" style="margin-right: 1em;"><img src="URL DE LA IMAGEN" border="0" /></a></div>
Remplaza lo morado por la url de la imagen ^^ !!
Remplaza las XXXXXXX por la ID de tu blog!!
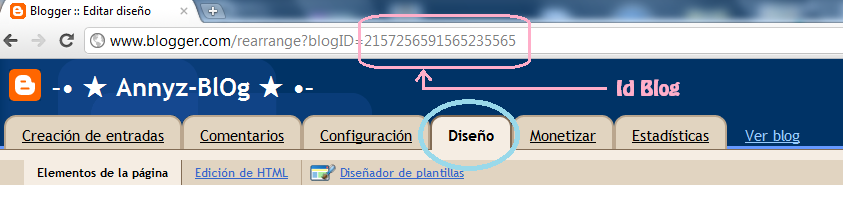
Para saber la Id de tu blog es muy facil.
Solo ve Diseño y copia los numeros que salen en tu barra de navegacion (esos son los numeros que remplazaran las xxxxx !!
mira el ejemplo:

Explicando teCnisismos:
Top: es la posicion en la que quieres que este la imagen (yo la tengo en 0px por eso esta hasta arriba) tu le puedes cambiar hacia en medio o hasta abajo segun el numero de pixeles que le pongas.!!
Left(izquierda): tambien puedes cambiarla a rigth(derecha) segun donde quieras que este situada
Left(izquierda): tambien puedes cambiarla a rigth(derecha) segun donde quieras que este situada
Para cualquier duda o pregunta no dudes de dejarme un coment ^^


No tengo ninguna duda solo te quiero decir MUXAS GRACIAS!! Espero q no te importe q te haya copiado lo del cluck me sigueme si te importa dimelo por mi CBox ^^
ResponderEliminarnop para nada..not problem n.n
ResponderEliminarmuchas gracias por el tutorial!! me ha servido mucho y mi conejito quedo muy lindo en mi blog n_n. gracias!!
ResponderEliminarsolo una duda. como puedo hacer para que la imagen no pase por dentras de las cosas? gracias
ResponderEliminarhola aniel que no pase por atras?? amm yo veo que pasa por delante de las cosas o.O o sera que no te entendi x.x me pasare por tu blog y vere a lo que te refieres okas??
ResponderEliminarxD aaw! gracias por responder annyz. lo que me refería es que la imagen (en mi caso un conejito) pasa por detrás de las cosas ._. se oculta detrás de las cosas al momento de estar bajando. ¿abre echo algo mal? gracias, y ojala puedas pasarte por el blog para que veas el problemita n_n"
ResponderEliminarOhh Dios con cada ayuda tuya me ha mejorado mi blog y esta quedando tan... tan hermosoo ! <3
ResponderEliminarGenial el post *-* Y muy facilito! ^^
ResponderEliminarMuchas gracias x este tuto!! ^^ pero tengo un problemilla yo ice una imagen y al segir lo pasos k pusistes se puso bien pero la imagen era demasiado grande como se el tamaño justo k debo poner? (aparte me equiboke xk es segir en vez de comentar) pero como se el tamaño para k n quede ni muy grande ni muy pequñoo? Graacias x el tuto! visita my blog: http://ciudad-kawaii.blogspot.com/
ResponderEliminarhola maria:
ResponderEliminarlo que yo te puedo recomendar es que busques imagenes ni muy grandes ni muy pequeñas para que no tome mucho espacio de tu blog y no te tape las demas cosas que tienes o.O!! si tu imagen es muuuy grande solo hazla de tamaño mas pequeña con cualquier programa se puede hacer !!
holas muchisimas gracias por todos tus tutoriales ^^ xDD
ResponderEliminaraun sigo editando el blog pero juro ke te pondr en la primer a de mi lista de CREDITOS
por ke gracias ati ap`rendo muchisimas cosas ^^
y gracias a ti mi blog como que va tomando forma xDDD
graciass ^^
Unnie utilize el gatito hay algun problema?? es que no yengo imaginación para crear imagenes perdoname
ResponderEliminarJENNYLEE:
ResponderEliminarclaro que no nena tomalo no hay problema ^^
hola me enknto sta entrada, pro estuve buskndo imagenes, pro no encontre, no hay problema si uso la qe tienes tu ahoritaa o si me podrias recomendar algunas imag =)
ResponderEliminarhaha no hay problema mayella ^^ yo usualmente busco una imagen que me guste y ya la edito en photoshop poniendole el letrerito sigueme.
ResponderEliminarHolaa! keria saber como hago para ponerlo del otro lado de la pantalla!! =)
ResponderEliminarya te sigo, y afilie en mi blog, realmente tienes cosas utiles y muy bien explicadas en tu blog!
te felicito!! faighting!!
Hola, queria saber como era posible, poner el cartelito del otro lado de la pantalla..
ResponderEliminarGracias!!
*O* que hermoso~ asdf yo tenia una duda </3 ¿Cómmo hago para que la imagen no salga detrás de el skin del blog? o ¿como hago para quitarle el margen? Muchas gracias :33
ResponderEliminarHOla miru:
ResponderEliminarsi te sale por atras de la plantilla es por la plantilla que usas xD algunas plantillas no soportan algunos scripts.. besos
Rincon obsesivo:
ResponderEliminarclaro que si mira donde dice:
top:0px; left
en left ponle right y listo
me encanto esta entrada pero tengo una consulta como puedo hacer para que mi barra de seguidores aparesca como la tuya o algo similar?
ResponderEliminargracias por tus aportes!
sip mas adelante hare el tuto para que les quede igual que el mio =D besos
ResponderEliminarestan geniales n.n graciias y lo stoy usando *U*
ResponderEliminarHola Annyz!! Una pequeña pregunta, cuando nosotros ponemos TUTORIALES dice: ¡Puedo usar tus tutoriales? Y vos decis CLARO, PERO SOLO SI YO TE LO PERMITO (o algo asi) NO se si las demas te pidieron permiso, pero...Puedo usar este tuto?? Laimagen la hago yo, no copio la tuya.
ResponderEliminarBesitoss
Annyz!!!!
ResponderEliminarde verdad te agradesco mucho por toodos los aportes >u<
hoy estaba en el hospital y mientras esperaba que me atendiera mi doctor encontré tu página
y fue como encontrar una MINA DE ORO... era demasiado perfecta.... graacias y espero que estes super bien :3
gracias por todo !!!
aww gracias daniela >.< me da mucho gusto te haya agrado el blog y te sean de utilidad las cositas y tutoriales que aqui comparto para todas ustedes ^^ igualmente espero estes bien y tengas bonito fin de semana :)
EliminarQue es la URL de la imagen??
ResponderEliminargraciias n_n
¡Genial, gracias!
ResponderEliminarMuchaas gracias! ahora de seguro me seguiran jajaja!! Grax!
ResponderEliminar