hOla blogueritas hoy vamos a personalizar nuestro scroll bar de 2 maneras que les parece ^^ se mira muy bonito verdad n.n una sera con colores y el otro con fondos o backgrounds de las 2 formas se mira muy bien.
oka empezemos ^^
oka empezemos ^^
Scroll Bar con 2 colores:
Nos vamos a
Pulsamos Ctrl + la tecla "F" y buscamos ]]></b:skin>
Pegamos el siguiente codigo justo arriba de ]]></b:skin>
::-webkit-scrollbar {height: 12px;width: 15px;background: #FA58D0;}::-webkit-scrollbar-thumb {background: #00BFFF;-Moz-border-radius-bottomRight: 50px; border-bottom-right-radius: 50px; -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px;}
quedando asi:
moradito: la forma del scroll bar
Rosita: Codigo del color
Dar vista previa y guardar.
Scroll Bar con 2 fonditos o backgrounds
igual nos vamos a:
Pulsamos Ctrl + la tecla "F" y buscamos ]]></b:skin>
Pegamos el siguiente codigo justo arriba de ]]></b:skin>
::-webkit-scrollbar {height: 12px;width: 15px;background-image:url(URL DEL FONDO);}::-webkit-scrollbar-thumb {background-image:url(URL DEL FONDO);-Moz-border-radius-bottomRight: 50px; border-bottom-right-radius: 50px; -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px;}
moradito: la forma del scroll bar
Verde: direccion o url del fondo
Luego dar vista previa y guardar.
Aqui les pondre la forma que pueden darle al scroll bar
Forma 1:-Moz-border-radius: 5px; border-radius: 5px;
Forma 2:-Moz-border-radius-bottomRight: 50px 25px; border-bottom-right-radius: 50px 25px; -Moz-border-radius-topLeft: 50px 25px; border-top-left-radius: 50px 25px;
Forma 3:-Moz-border-radius-bottomRight: 50px; border-bottom-right-radius: 50px; -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px;
Forma 4:-Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px; -Moz-border-left-bottomleft: 50px; border-bottom-left-radius: 50px;
Ahora si le quieres agregar un Borde a la forma del scroll bar como este ejemplo
Solo agregale este codigo abajo de ::-webkit-scrollbar-thumb {
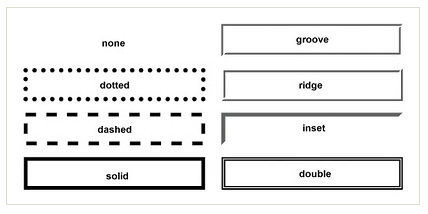
border: 2px dashed #190707;
quedando asi:
bordes

creo que es todo xD espero les haya gustado el tutorial y me dejen sus comentarios n.n









No me ha gustado, me ha encantado, esto era lo que quería, voy a hacerlo en mi blog ya,
ResponderEliminarme encanta como lo explicas con las fotos y tu forma de escribirlo, asi es facilisimo de hacer, creo que este tutorial servirá a muchas personas a dejar su blog mas personal,
muchas gracias Annyz de verdad,
ya te dire como me quedo
besazos :)
muchas gracias sandra =D ya me cuentas okas?
Eliminarse ve un poco difisil vere si lo agrego cuando cambie el diseño del blog gracias
ResponderEliminarhola nena no es para nada dificil en serio si miras bien te daras cuenta que es muy facil =D ya cuando cambies el disenio me avisas para ir a ver tu nuevo disenio ^^ besso
EliminarAnnyz o te enojes c: esq te tengo en la pagina creditos, Saque unos 5 de tu blog, Son recopilados de varias páginas, y siempre te doy creditos ati y crei q no seria necesario pero si te molesta te entiendo avisame si quieres q lo cambie si¡?? besitos cuidate.
ResponderEliminarhola estrellita nop para nada me enojo solo que no habia visto la pagina xD pero lo que yo prefiero es que igual se ponga un link que redireccione a mi pag al final del post de las cosas que se toman del mio. sorry si te hice ver que estaba molesta pero nonada que ver.. besos
EliminarGRAAAAAAAAX ANNYZ!! Se llamaba scroll bar me habia olvidado xDDDD lo he estado esperando ARIGATO GOZAIMAZUUUUUUUUUUUUUUUUUUUUUUU!!!!
ResponderEliminarde nada ichigo =D
EliminarAaaag comente antes de intentar xD surgio un pequeño problemilla D: cuando subo y bajo me aparecen todas rayas de colores y el cosito ese que sube y baja se me acumula D: aqui esta el error, en esta imagen que tome de mi pantalla: http://oi42.tinypic.com/23jhbuq.jpg
ResponderEliminarporfiis ayudame :(
Muchas gracias anny! se ve hermoso! <3 <3 tu como siempre ayudándonos! besos y abrazos! cuídate mucho! ^^
ResponderEliminardioss, muchhisimas gracias lo llevaba buscando mucho tiempo! gracias <3
ResponderEliminarah, mi blog no tiene ]]>, que hago?
ResponderEliminarhola angela tu plantilla que usas en tu blog es de bloguer o blogskin? lo que pasa es que para blogskin no tengo idea como ponerselo
Eliminargracias por tu explicaciones bien claras ya lo aplique en mi blog y se ve muy chulo
ResponderEliminarhttp://www.nanchyc.blogspot.com.es/
de nada naja me da gusto que te haya gustado =)
EliminarGracias por este tuto ! Queria preguntarte si sabes como poner doble fondo al blog. Ahora te dejo un blog donde tiene doble fondo http://nanzybitzh.blogspot.com.ar/
ResponderEliminarQuedoooo genial wu gracias <3 .
ResponderEliminarde nada n.n
EliminarYa te dejé un comentario enantes (? quería preguntarte como hiciste para bordear tu blog completo, no sé si me explico. En si, para ponerle bordes redondos a todos ! oh espero me respondas linda he buscado esto toda mi vida y tu eres tan perfecta para ayudarme , gracias !
ResponderEliminarAaaaau muy lindo *-*-*
ResponderEliminarVoy a hacerte una petición ¿ok?
Me gustaría que pusieras como has hecho lo de las Reglas.
¿Okis? ^^
Hola !! te sigo,no voy a comentar sobre este post aun no lo uso,me pareces super creativa te invito a mi blog ,queria saber que paso con tu Cbox?
ResponderEliminarsaludos
aww si lo que paso es que me ausente por unos dias y como no lo iba a estar checando seguido opte por quitarlo.. al regresar se me ha olvidado ponerlo otra vex xD auque me la pienso porque alguasn personitas por ahi solo insultan y bueno si lo van a hacer pues que me dejen su nick aqui y su blog no a solo palabras y sin nick en el cbox o no?
EliminarAhhh no te preocupes ya lo resolvi ^^ con colores no me queda pero usando fonditos ahi si, muchas gracias x el tuto! TKM :3
ResponderEliminaroka ichigo
Eliminarclaro neni mas adelante lo pongo en un tuto
ResponderEliminarlo intento con los fonditos, pero tampoco...
Eliminarchica... no me funciona :( ¿qué podré estar haciendo mal?
ResponderEliminarhola nena amm sabes con cual navegador lo estas haciendo.. en mozilla no se ve el efecto del scroll bar pero si con el chrome ese utilizo yop.. tambien recuerda poner el codigo arriba de ]] skin.. espero se arregle cambiando de navegador
EliminarGraaciias Annyz♥ Etts la Miilor ^^
ResponderEliminarOh Dios! Lo he intentado y me encanta como queda! *__* Gracias, gracias, gracias!
ResponderEliminarde nada eneritz
Eliminar¡Muchas gracias, Anny! ¡Me quedó de lujo! ¡Besos! ^_^
ResponderEliminarLo hice gracias a Dios! Muchichisimas gracia Annyz! Besitos corazon! :)
ResponderEliminargraciias acabas de ayudarme tanto a mi nuevo diseñoo!!
ResponderEliminar¿cual es el codigo tuyo que usas de tu scoball?
ResponderEliminarel codigo es el mismo pero si te refieres a los fonditos el azul y el rosita en la categoria fonditos blog ahi los encuentras :P
EliminarHola!! me gusto mucho el tutorial!! pero una pregunta que es el URL de la imagen?? o donde lo consigo?? jeje es que soy nueva en esto >.<
ResponderEliminarUn Beso!♥
holaa aria, apenas ayer en el post de cursores mini puse una breve explicacion de como obtener la url de una imagen.. espero te sirva .. besos
EliminarHola me encanto tu blog :)
ResponderEliminarMe encantas tus tutos,el anime/manga tus cursores ....¡Todo!
¿Podrias darme tus fondos para el scroll bar?
Espero tu respuesta!!!!
Grax por el tuto
grax chikis ^^
Eliminarclaro mira el tutorial para poner asi el scroll bar lo encuentras en la categoria tutoriales.. se llama personalizando el scroll bar..
y los fonditos en la categoria fonditos para blog.. ahi encontraras los que yo use... besos ^^
chica, te molesto denuevo en la misma entrada... Estoy preparando el nuevo diseño de mi blog, pero la base es una plantilla prediseñada (de esas que son archivo .xml y se suben en el editor), Intenté con ambos códigos (color e imagen), pero aún así no funciona... siempre sobre ]] skin O es que acaso en ese tipo de blogs no funciona? Pues si es así, tendré que conformarme xD, pero de todas formas, sabes si habrá alguna manera?
ResponderEliminarSaludos chica :D
hola mary sorry por la demora nena.. mmm mira yo probe con 2 plantillas .xml y si me funciono con las 2 maneras .. no se porque no te queda.. tienes que tener en cuenta que el efecto se mira en google chrome y no en mozilla okis... si gustas pasame la plantilla que usaras y hago la prueba en ella tambien.. avisame okas? saludos ^^
Eliminar