shalalaa ~~
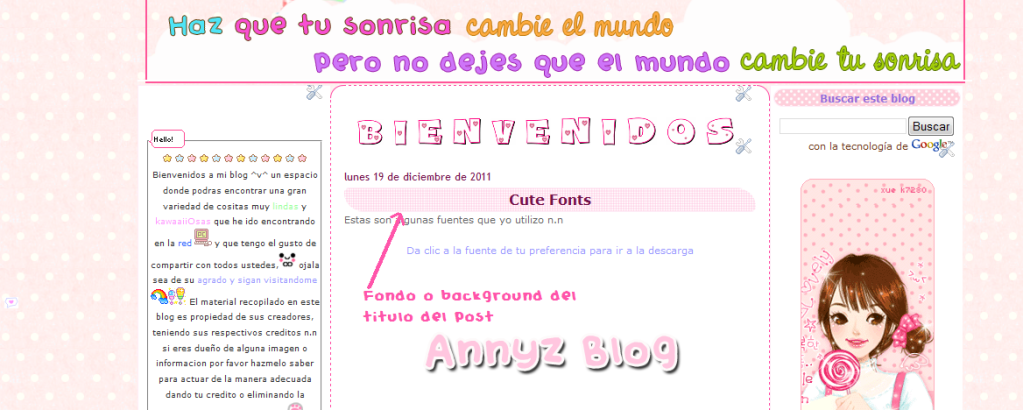
Hola chicas en este tuto aprenderemos a poner un fondito a nuestro titulo del post es algo muy sencillito.
NOTA: por favor recuerden que no todas las plantillas son iguales asi que puede que si encuentres los codigos o puede que no o.o depende de la plantilla que uses okei?
bueno empezemos ^^
1.- Ve a Diseño >> Edicion de Html >> Expandir Artilugios
2.- busca el codigo:
h3.post-title {
o
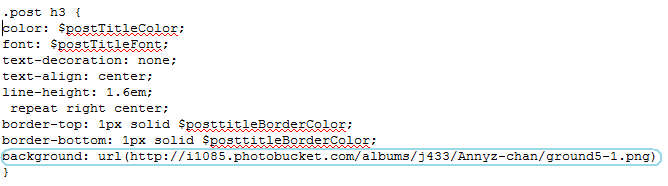
.post h3 {
o
h3.post-title, .comments h4 {
3.- Busca:
background: $posttitlebgColor
3.- Y remplaza con este codigo:
background:url(URL DE TU FONDO O BACKGROUND);
Ejemplo:
4.- Da vista previa y guarda =D

1.- Ve a Diseño >> Edicion de Html >> Expandir Artilugios
2.- busca el codigo:
o
4.- Busca:
5.- Y remplazalo por este codigo:
Notita: en caso de no encontrar *background: $sidebar1HeaderBgColor; * solo pega el codigo del paso 5 y listo.
6.- Da vista previa y guarda =D
2.- busca el codigo:
#sidebar1 h2 {
o
h2 {
4.- Busca:
background: $sidebar1HeaderBgColor;
5.- Y remplazalo por este codigo:
background:url(URL DE TU FONDO O BACKGROUND);
Notita: en caso de no encontrar *background: $sidebar1HeaderBgColor; * solo pega el codigo del paso 5 y listo.
6.- Da vista previa y guarda =D



WAAA MUCHISISISIISIMAS GRACIAS MUJER!!!
ResponderEliminarLO PONDRE EN PRACTICA ^^
haber si em sale xD
volvere a postear!
para decir si me kedo o no xDDDdd
*o* gracias Justo necesitaba esto! ^^ y que bueno verte de nuevo :D
ResponderEliminarwow chica! gracias, justo ahora que estoy a horas de cambiar el diseño de mi blog :3~ esto me servirá mucho!!!
ResponderEliminarque tengas un hermoso año nena, besos :3~
Hola Annyz!! Genial truco para las entradas ^^ queda muy chulo, voy a probar a ponerlo.
ResponderEliminarFeliz año guapa!
Espero que este nuevo año sea genial y que tu blog siga así de bueno, kawaii y útil!
Muchas gracias por tus consejos y trucos para el blog!
Besitos!
LUZMILLA: okii estare pendiente ^^ cualquier duda por aqui andare xD
ResponderEliminarKITTY: Grax nena sii me tarde un pokitin de tiempo pero ya estoy al 100 para actualiar seguido xD.
MARY: de nada y ojala te sea de utilidad.. cualquier cosa no dudes en preguntarme okis? ^^ tu tmb wapa te tengas un bonito anio que todos tus propositos se cumplan.
Airlun: Oka feliz anio para ti tambien nena y un gusto que te hayas pasado por mi blog ^^
Hermoso Annyz Igual que siempre!
ResponderEliminarMe he enamorado de tu frase de la cabecera *o*
ResponderEliminarmuchisimas graciasss! queda genial, un beso!
ResponderEliminarAnnyz me dices cual es la plantilla que se ocupa para eso que esta super kawaii , amo tu blog!! podrias seguir el mio? lo cambie lacasitadeloskawaii.blogspot.com Okis? besos!
ResponderEliminarcual plantilla estrellita?
ResponderEliminarLaa q se puede poner eso espero que en la plantilla de blogger q uso yo!!
ResponderEliminarclaro que si se puede etrellita solo busca los codigos ^^ para mas facil la busqueda presiona ctrl+ la tecla F y ahi pones los codigos para encontrarlos
ResponderEliminarOkis! Shuerte!
ResponderEliminarAnnyz te hago una pregunta, si puedes y quieres puedes publicar o decirme como se pone un sidebar en las fechas de entradas? No sé si me explico. Gracias ♥
ResponderEliminarQue bonitooo *-* Estoy que busco un tutorial para poner borde entrecortado en las entradas, como en tu blog & en varios que he visto pero no encuentrooo :c me gustaria que hicieras ese tuto, porfaa que se vee bonito & quiero ponelo en mi blog *-*
ResponderEliminarhanyuu ese tuto me lo han pedido ya bastante en estos dias sin falta lo pongo okas? besos
ResponderEliminarFOLLOWI:
ResponderEliminarhola neni sorry por la tardanza mira en mi plantilla para ponerle fondo a esa parte que tu buscas me aparece asi
h2.date-header {
y solo pego esto abajito
background: url(URL DE LA IMAGEN) repeat right center;
todo depende de la plantilla que uses pues todas son diferentes y los codigos cambian.. si gustas dime cual plantilla usas y con gusto te investigo okas ^^ saludos
NOOOO no lo encuentro que más puedo buscar
ResponderEliminarAlessandra:
ResponderEliminarque plantilla usas?
Emm... hace un rato remodele mi blog y cambie de plantilla la que tengo ahora es Plantilla Awesome Inc ;) ya te aviso si tengo problema con esta
ResponderEliminarNop :( lo volvi a probar y nada
ResponderEliminaralessandra:
ResponderEliminaroka haha nena que plantilla usas?
okaaa grax sorry no habia leido el comentario anterior xD te investigo y digo okas? besos
ResponderEliminarGracias linda ^^ oye tienes un botoncito o algo así para que te ponga en mi blog para que te visiten??
ResponderEliminarNOSE D: pobre miles de veces y nada ):
ResponderEliminarMIily:
ResponderEliminarcual plantilla usas lo que pasa es que es diferente en algunas
Hola annyz me encanta tu blog es muy bueno me ayuda mucho para decorar mi blog muy kawaii, mira te queria decir que no me sale poner fondo al titulo, no encuentro el codigo ''background: $sidebar1HeaderBgColor;
ResponderEliminar'' pero hise el paso 5, y no me da efecto... que estoy haciendo mal? :(
hola silver :
ResponderEliminarpara poder ayudarte necesito me digas cual plantilla usas ..
You love s2
ResponderEliminarHola Disculpa pero ami no me sale ya le intente con varias plantillas pero más no quiere :(
ResponderEliminarlas plantillas que has usado son de bloguer o ya disenadas?
Eliminarno tengo background: $posttitlebgColor y encontre el primer codigo.
ResponderEliminaroka si encontraste el primer codigo y no tienes background: $posttitlebgColor no te preocupes solo agrega:
Eliminarbackground:url(URL DE TU FONDO O BACKGROUND);
abajito del codigo que encontraste osea
h3.post-title {
saludos
graciias me funciona!
EliminarHola!
ResponderEliminarA mi no me funciona...solo encontre el h2 { y luego puse el background:url(url de mi fondo) pero no me funcionó solo me aumentó de tamaño las letras.
Besos!
oki por lo que veo tienes la plantilla simple has de tener el codigo asi
ResponderEliminar/* Headings
----------------------------------------------- */
h2 {
margin: 0 0 1em 0;
font: normal bold 11px Consolas;
color: #8766dd;
text-transform: uppercase;
}
solo agrega
background:url(URL DE TU FONDO O BACKGROUND);
te queda asi
/* Headings
----------------------------------------------- */
h2 {
margin: 0 0 1em 0;
font: normal bold 11px Consolas;
color: #8766dd;
text-transform: uppercase;
background:url(URL DE TU FONDO O BACKGROUND);
}
y listo acabo de probarlo y si fuinciona
Hola! tengo problemas con eso
ResponderEliminaral poner el primero lo que cambia es pero el fondo de la entrada :S
y el segundo es pero el fondo de todo el blog no el fondo que se examina , si no el fondo por ejemplo que tienes tu aqui en blanco donde salen tus entradas y el de la barra de alado :SSS
amm creo te estas confundiendo con los codigos.. que plantilla usas?
ResponderEliminarAnny ola espero puedas responderme pronto tengo muchas ganas de hacer este tuto pero solo me lo pone en el titulo de la entrada espero me ayudes y Gracias que hermoso blog
ResponderEliminarprobemos esto copia el siguiente codigo
Eliminar/* Headings
----------------------------------------------- */
h2 {
text-align:center;
-moz-border-radius: 35px;
border-radius: 35px;
font: $(widget.title.font);
text-transform: $(widget.title.text.transform);
color: #FFC4E7;
margin: .5em 0;
border: 1px dashed;
background:url(poner fondo sidebar)
}
y pegalo justo codigo arriba de este
/* Tabs
----------------------------------------------- */
espero te funcione okis. me avisas ^^
Siento la molestia de nuevo, pero creo que ya lo arregle, igual arigato gosarimasu por todos tus post bellos *3* me encanta todo lo que tienes aqui en tu blog, es realmente hermoso ^^
ResponderEliminaroki ali que bien que se haya podido arreglar n.n
EliminarHola! y como hago para ponerle forma al titulo porque se lo puse a mi blog y esta pero cuadrado y en tu imagen tiene forma :s , me ayudas? n_n
ResponderEliminarokii par aver las formas que le puedes dar ve este post
Eliminarhttp://annyz-kawaii.blogspot.mx/2012/01/tipos-de-bordes.html
saludos
Hola annyz soy una chica muy torpe y apenas comienzo en esto de los blog y me gusto mucho la entrada y despues de muchos intentos lo logre pero viendo tu blog me dio ganas bueno me puedes decir como centrar el titulo de la entrada y el de los gadget espero me puedas contestar GRACIAS...
ResponderEliminardisculpa la demora.. claro con gusto te digo.. cual plantilla usas?? para saber donde debes buscar y los codigos que debes encontrar.. saludos
EliminarHola annyz,yo quiero muchisimo este post,pero no aparece ningun codigo,yo uso Blogger! me explicas pliss???
ResponderEliminaren cual plantilla de blogger?
EliminarFantástico,S.A
EliminarNo puedo xD HAHAHA Tengo plantilla simple :C
ResponderEliminarHola Annnyz!! Yo tampoco puedo colocar el fondo :(, tengo una plantilla de blogger Fantastico SA. Ojala puedas ayudarme ^^
ResponderEliminarhaber probando n.n
ResponderEliminaradoro tu blog! me ha salvado mucho ^^
ResponderEliminar