El blockquote se usa para escribir una cita o un parrafo y que éste se diferencie del resto del texto !!
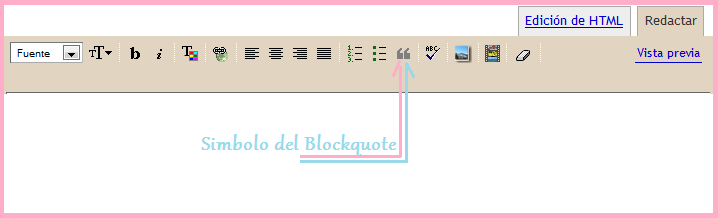
Antes de presionar el botoncito del blockquote debes seleccionar el texto que quieres que vaya dentro de el y luego presionar !!
Ahora para tener ese estilo que que yo tengo sigue los siguientes pasitos ^^!!
te vas a:
Diseño >> Elementos de pagina >> Edicion HTLM
Busca el codigo:
.post blockquote {
o si no lo encuentras busca este:
blockquote {
Pega justo abajo el siguiente codigo
-Moz-border-radius-bottomleft: 15px;
-moz-border-radius-bottomright: 15px; -Moz-border-radius-bottomRight: 15px;
-moz-border-radius-topleft: 15px; -Moz-border-radius-TopLeft: 15px;
-moz-border-radius-topright: 15px; -Moz-border-radius-topright: 15px;
color:#666666; color: # 666666;
border: 3px dotted rgb(255, 148, 245); frontera: 3px puntos rgb (255, 148, 245);
background: #ffffff url(URL_DE__FONDO); fondo: # FFFFFF url (URL_DE_FONDO);
background-position:top left; background-position: arriba a la izquierda;
background-repeat:repeat; background-repeat: repeat;
margin: 4px 4px 4px 4px; margin: 4px 4px 4px 4px;
padding: 6px 6px 6px 6px; padding: 6px 6px 6px 6px;
font-size: 14px; font-size: 14px;
line-height:1.4em; line-height: 1.4em;
}
Remplaza donde dice URL DE FONDO por la url de fondo que tu prefieras !!
en la siguiente linea puedes modificar el tipo de borde (dotted, double, solid, etc? y color!!
border: 3px dotted rgb(255, 148, 245); frontera: 3px puntos rgb (255, 148, 245);
NOTA: Para los que no encontraron los otros codigos busca este:
]]></b:skin>
Y pega el codigo del blockquote personalizado antes de ]]></b:skin>
Y listo ya tendras un lindo blockquote =D !!


Buena entrada! Es muy interesante ^^
ResponderEliminarNo me aparece eso de blockquote ninguno de los dos códigos u.u pero no importa :D de todos modos no lo uso mucho jeje xD
ResponderEliminarJejeje ya vi el error de porque no me salía xD yo lo buscaba en b:skin como B:skin xP si funciono gracias!! :3
ResponderEliminarawww me encantooo....lo hare...siempre tu blog con tutoriales unicos, gracias.
ResponderEliminarbesos
gracias chicas me da gusto q les haya gustado n.n!!
ResponderEliminarannyz no pude hacerlo; no encuentro el codigo d ninguna d las dos maneras en mi plantilla :( yo uso la plantilla etero que te sale en el diseñador de plantillas q trae blogger y no aparece :(
ResponderEliminarhola freakygirly si no te funciona con los 2 primeros, utiliza la tercera forma q esta casi al terminar el post el de b:skin
ResponderEliminarespero te sirva
gracias por contestar, encontre el codigo con el b:skin pero al colocar el codigo ya agregando el link de la imagen me sale el siguiente error:
ResponderEliminarNo hemos podido guardar tu plantilla
Por favor, corrige el siguiente error y envía la plantilla de nuevo.
Se ha encontrado más de un artilugio con el ID: Text8. Los ID de artilugio deben ser exclusivos.
Expandir plantillas de artilugios
no c q sera, lueguito paso x si corregiste algo o soy yo la q sta mal
nop no he cambiado nada
ResponderEliminardeja hago lo prueba y te digo okis?
okey ya lo comprobe
ResponderEliminarmira esas plantillas dejan de lado lo del blockquote no se porq pero bueeeno tan lindas q se miran xD!!
yo estuve probando y bueno creo q si lo pude hacer
pon esto antes de b:skin
.post-body blockquote {
-Moz-border-radius-bottomleft: 15px;
-moz-border-radius-bottomright: 15px; -Moz-border-radius-bottomRight: 15px;
-moz-border-radius-topleft: 15px; -Moz-border-radius-TopLeft: 15px;
-moz-border-radius-topright: 15px; -Moz-border-radius-topright: 15px;
color:#666666; color: # 666666;
border: 3px dotted rgb(255, 148, 245); frontera: 3px puntos rgb (255, 148, 245);
background: #ffffff url(url de fondo q tu prefieras); fondo: # FFFFFF url (url de fondo q tu prefieras);
background-position:top left; background-position: arriba a la izquierda;
background-repeat:repeat; background-repeat: repeat;
margin: 4px 4px 4px 4px; margin: 4px 4px 4px 4px;
padding: 6px 6px 6px 6px; padding: 6px 6px 6px 6px;
font-size: 14px; font-size: 14px;
line-height:1.4em; line-height: 1.4em;
}
asii todo completo
recuerda q antes del ultimo codigo b:skin okey??
avisame si te sigue sin funcionar
tambien recuerda seleccionar antes el texto y luego poner el simbolo del blockquote como explique
besos
Qué bueno! voy a ponerlo en práctica cuando pueda ^^ Muchas gracias :3
ResponderEliminarannyz gracias x intentar ayudarme, desafortunadamente tampoco pude, me sigue dando el mismo errores, creo q voy a cambiar de plantilla pq he intentado varios de ese tipo de cositas y no funcionan debido ala plantilla asi q cuando tenga tiempo me paso a otra q no de tanto rollo.
ResponderEliminargracias.
besos
>w< geniial graciias por el tuto - u - ya lo estoy probando nya
ResponderEliminarAnnyz mira hago lo que dices lo hago con el código ]]>
ResponderEliminarpero me aparece esto cuando doy clic a vista previa:http://mundokawaiichi.blogspot.com/b/html-preview?token=YGX6EjUBAAA.6BW2RyUoFN4uIJw2mQ-4mw.5QdsO2om1SURzJw2e2ViOw&blogID=3472521236125442430
^^ Yalo arregle puse el codigo que le pasaste a ♀freakygirly★★ y se arreglo gracias por el tuto cuando puedas pásate por mi blog ;)
ResponderEliminarhola, no me anda,hago todo al momento de hacer la entrada con el blockquote para ver si anda no sale nada de fondo ni nada, AYUDA!
ResponderEliminaraixano.. primeramente encontraste los codigos que mencione arriba?
ResponderEliminarlos encontre, hice todo pero no me aparece :(
Eliminarque plantilla usas aixauno?
Eliminaruso la Plantilla Picture Window
Eliminarokii tienes la misma plantilla que yo uso ahorita .. esta plantilla no tiene el blockquote asi que se tiene que agregar
ResponderEliminarsolo pega el codigo arriba de ]] skin
-Moz-border-radius-bottomleft: 15px;
-moz-border-radius-bottomright: 15px; -Moz-border-radius-bottomRight: 15px;
-moz-border-radius-topleft: 15px; -Moz-border-radius-TopLeft: 15px;
-moz-border-radius-topright: 15px; -Moz-border-radius-topright: 15px;
color:#666666; color: # 666666;
border: 3px dotted rgb(255, 148, 245); frontera: 3px puntos rgb (255, 148, 245);
background: #ffffff url(URL_DE__FONDO); fondo: # FFFFFF url (URL_DE_FONDO);
background-position:top left; background-position: arriba a la izquierda;
background-repeat:repeat; background-repeat: repeat;
margin: 4px 4px 4px 4px; margin: 4px 4px 4px 4px;
padding: 6px 6px 6px 6px; padding: 6px 6px 6px 6px;
font-size: 14px; font-size: 14px;
line-height:1.4em; line-height: 1.4em;
}
recuerda ponerle tus fonditos en donde dice URL DEL FONDO.. besos y espero te funcione como ami
no encuentro ]] skin
Eliminarpulsa ctrl + F y pon ahi el codigo a buscar osea el ]] skin
ResponderEliminarde verda esta ahi.. tenemos la misma plantiilla y creeme si lo tengo solo buscalo bien
de verdad, no lo encuentro me aparecen 0 resultados :(
EliminaroKa nena en verdad tiene que estar si usas la picture sin duda esta.. solo es buscarla bien... tenemos la misma plantilla o.o empieza a buscarla de abajo hasta arriba o.o
Eliminarla busque de verdad de arriba a abajo, hasta con expandir plantilla de artilugios y nada D:
Eliminaraixauno no sabria decirte que pasa con tu plantilla :( por mas que lo pienso no doy con el problema o.o sorry
Eliminarno no importa igual
EliminarOye, Annyz, a mí me salió el código y eso, pero cuando creo los post le doy al código del blockquote con el texto seleccionado y sólo me salen más a la izquierda, sin fondo ni nada :(
ResponderEliminarhola meggy al hacer la entrada no se ve el blockquote .. solo se mira como que se hacen a la izquierda o centran.. ya cuando publicas la entrada es cuando se ve :P
EliminarEs cuando le doy a "Vista previa" que sólo me sale alineado como te dije, pero voy a probar a ver si me sale bien ♥
EliminarArigatö
oKa nena :P
Eliminar¡Annyz! necesito tu ayuda ;w; ¿cómo hago para cambiarlos colores de los bordesitos?
ResponderEliminarhola pao donde dice
Eliminarrgb(255, 148, 245)
cambiales los numeros por otros
aqui te dejo una tabla
http://html-color-codes.info/codigos-de-colores-hexadecimales/
pega el link en tu navegador
sorry aixano por no poderte ayudar :(
ResponderEliminarno importa no te preocupes :)
EliminarNo funciona ._.
ResponderEliminarhola amu es que tienes la plantilla minima y en esa plantilla asi no funcionan los codigos te recomiendo la plantilla picture windows que es la que yo uso.
Eliminarel fondo y el brackgraund se pueden cambiar
ResponderEliminar